
إنها اللغة المستخدمة لإنشاء صفحات الإنترنت. (والكلمة إختصار لـ
Hyper Text Markup
Language). وهي ليست لغة برمجة بالمعنى والشكل المتعارف عليه للغات البرمجة الأخرى
كلغة
C. فهي مثلاً لا تحتوي على جمل التحكم والدوران، وعند الحاجة لاستخدام هذه
الجمل يجب تضمين شيفرات من لغات أخرى كـ
Java, Javascript, CGI. كذلك فهي لا تحتاج إلى مترجم خاص به
Compiler. وهي غير مرتبطة بنظام تشغيل معين، لأنه يتم تفسيرها وتنفيذ تعليماتها
مباشرة من قبل متصفح الإنترنت وبغض النظر عن النظام المستخدم. لذلك فهي لغة
بسيطة جداً، وسهلة الفهم والتعلم ولا تحتاج لمعرفة مسبقة بلغات البرمجة
والهيكلية المستخدمة فيها. بل ربما كل ما تحتاجه هو القليل من التفكير
المنطقي وترتيب الأفكار.
تتكون مفردات لغة
Html من شيفرات تسمى
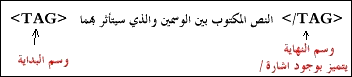
TAGS أي الوسوم. وهي تستخدم بشكل أزواج وتكتب بالصيغة التالية (من اليسار إلى
اليمين) :-

فعلى سبيل المثال الوسم
يستخدم لكتابة الكلمات بخط أسود عريض
Boldوذلك بالشكل التالي:
Text </B>
وهناك بعض الوسوم الخاصة التي تستخدم بصورة مفردة مثل وسم نهاية السطر
أو قد تستخدم بكلتا الحالتين مثل وسم الفقرة
.
وسوف نناقش هذه الوسوم وغيرها بالتفصيل في حينه إن شاء الله
كيف نبدأ... لا يتطلب كتابة ملف
HTML أية برامج خاصة فهي كما قلنا لغة لا تحتوي على برنامج مترجم. بل نحتاج فقط
إلى برنامج لتحرير النصوص البسيطة ومعالجتها، وبرنامج المفكرة الموجود في
Windows يفي بهذا الغرض. وكذلك إلى أحد متصفحات الإنترنت
Netscape Navigator أو
MS Internet Explorerلمعاينة الصفحات التي نقوم بتصميمها. وعليك فقط أن نقوم بحفظ النص المكتوب
بملف يحمل الاسم الممتد
.html أو
.htm والجدير ذكره أنه يوجد العديد من البرامج التي تستخدم لإنشاء صفحات
Html.دون الحاجة لمعرفة هذه اللغة حيث يقوم المستخدم من خلالها بكتابة الصفحات
وتصميمها بما تحويه من نصوص ورسومات وجداول ثم يقوم البرنامج بتخليق الوسوم
المناسبة وتحويل هذه الصفحات من وراء الكواليس تلقائياً وحفظها بتنسيق
html. أي أن دور المستخدم ينحصر في الكتابة والتصميم فقط، دون معرفته للشيفرة
التي استخدمت. وبالتالي عدم قدرته على التحكم بأي وسم أو تعديل الشيفرة حسب
الحاجة، إلا من خلال إعادته للتصميم الأساسي ثم إعادة التحويل والحفظ من
قبل البرنامج. وهذه الطريقة على سهولتها وسرعتها نسبياً، إلا أني لا أنصح
باستخدامها لمن يريد معرفة هذه اللغة والتمكن منها.
قبل أن نبدأ حسناً، لديك محرر نصوص ممتاز لكتابة ملفات
HTMLولديك متصفح إنترنت لمعاينتها، ولديك هذه الدروس التي ستنطلق معها إلى عالم
تصميم صفحات الويب. هل هذا يكفي؟ برأيي المتواضع، لا.
تحتاج دائماً وأبداً إلى تطبيق ما تتعلمه بصورة عملية أكثر من مجرد
الأمثلة المدرجة في الدروس. ما رأيك في أن تفكر بموضوع ما يستهويك وتحب أن
تتعاطى به؟ وتخيل أنك ستقوم بإنشاء موقع ويب عنه بصورة واقعية. ومع تقدمك
في الدروس قم بتطبيق ما فيها على صفحاتك. ستجد الكثير من المتعة في هذا،
وستسر جداً عندما ترى صفحتك تتبلور أمام عينيك يوماً بعد يوم، والأهم من
هذا كله هو أنك ستكتشف أي ثغرات في استيعابك لهذه الدروس (وعندها من المؤكد
أنك ستقوم بتلافيها) وقد تكتشف كذلك ثغرات ارتكبها كاتب هذه الدروس. (وفي
هذه الحالة أرجو أن لا تتردد أبداً في الكتابة لي لكي أعمل على تلافيها).
والآن... لنبدأ